In today’s fast-paced digital world, efficient font management is crucial, especially for website owners and designers. One mistake, and your custom fonts could be lost. That’s why knowing how to back up and restore fonts is essential. In this blog, we’ll walk you through the process of managing font backups and restores with Local Font Uploader.
Why is Backup Data Necessary?
Before we dive into how to protect your fonts with Local Font Uploader, let’s be real for a moment. Font loss or corruption can happen to anyone, whether it’s due to a glitch, an accidental deletion, or a server hiccup.
When you’re managing custom fonts for your website, having a solid backup plan isn’t just a luxury; it’s essential. Why?
How to Backup Fonts in Local Font Uploader
Before you start to back up your fonts, let’s not forget the obvious first step: download the plugin and actually activate it on your WordPress site.
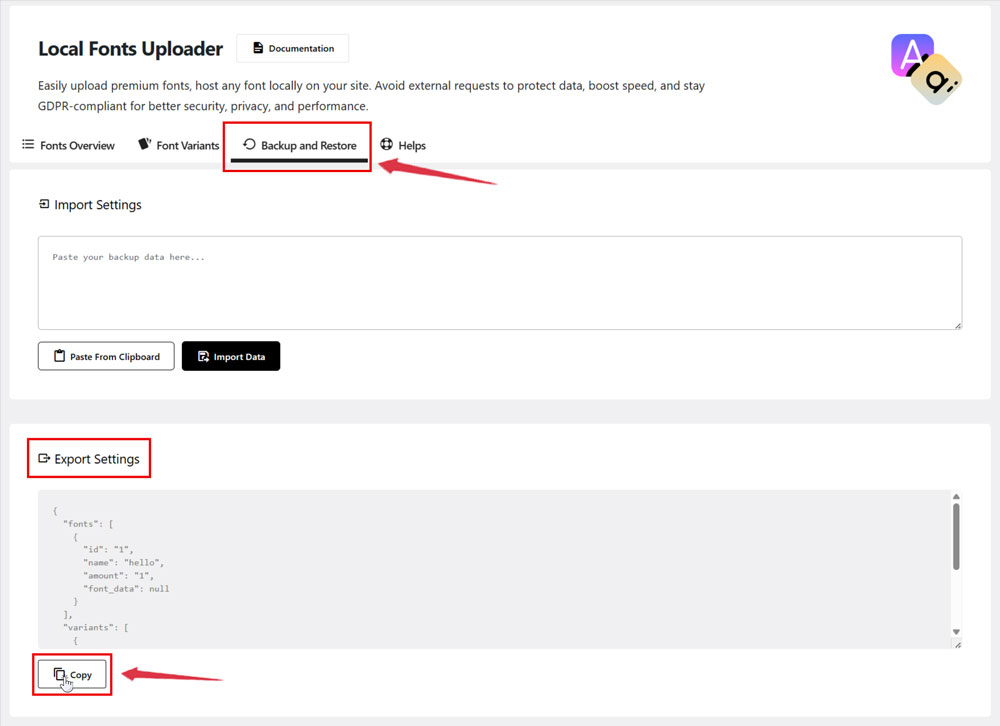
To get export fonts from Local Font Uploader, you can follow these steps:

Now that you have the Data of the Font, you can save it in Notepad or another secure location. This way, if you ever need to recover or restore your font data due to loss or changes, you can easily restore fonts back and retrieve your settings.
How to Restore Fonts in Local Font Uploader
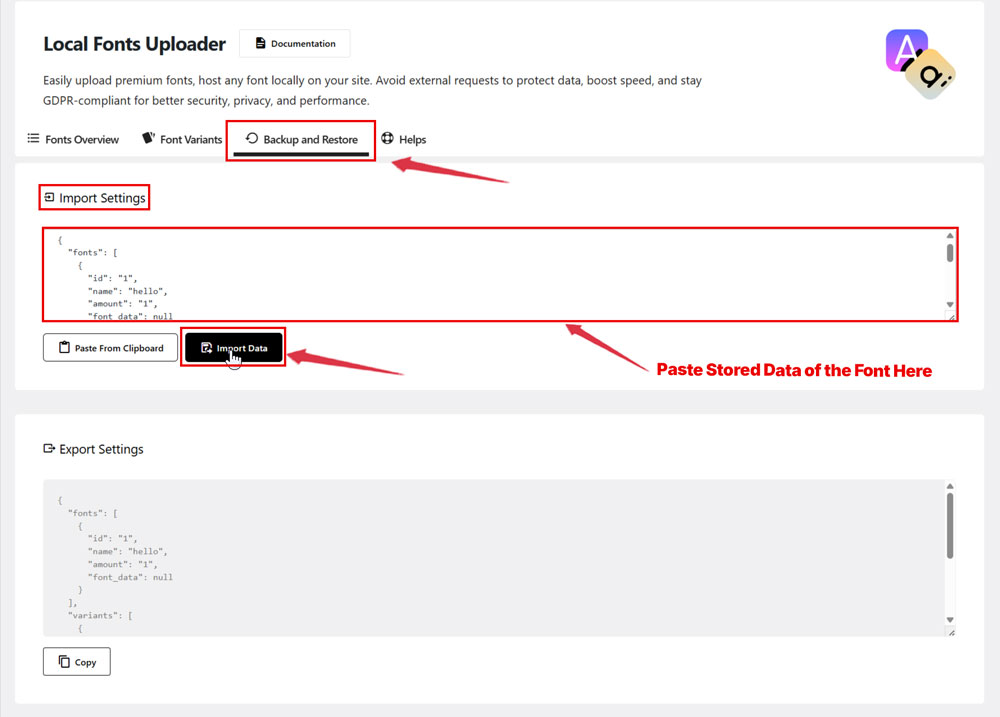
To import previously stored data of the font, follow these steps:

Congratulations! You’ve successfully restored the Data of the Font you needed; it’s that simple, right? With this setup, you can even back up your fonts without writing a single line of code, making the process effortless and user-friendly.
Conclusion
Backing up and restoring your fonts isn’t just a technical task; it’s your safety net against unexpected issues like server failures or accidental deletions. With Local Font Uploader, you can easily export and import font settings, ensuring your typography remains consistent without any manual reconfiguration. Take a few simple steps today to protect your font setup and keep your site’s design flawless, no coding required.