In the past, the only way to create custom single post templates was to edit the code of your theme. But now, with powerful drag-and-drop tools, you can design custom WordPress Post Templates without writing a single line of code.
In this blog, we will discuss WordPress Post Templates and highlight their benefits. Then, we will walk you through two easy, code-free methods to create your own.
Understanding WordPress Post Templates
A post template is the design that your content uses when you publish it. It controls the placement of elements like the post title, featured image, author name, and so on. For example, should the featured image appear above or below the title? Where should the main content be displayed?
By default, your Post Templates are controlled by your theme. With a powerful theme like Foxiz, you can customize post templates using built-in options, Elementor integration, and the Ruby Templates system for greater flexibility.


What if you want a different layout for each category? That’s where custom post templates come in: pre-built template designs you can tweak and apply to specific posts, keeping your site visually consistent and engaging.
What Are the Reasons You Should Use Post Templates?
Using Post Templates can truly transform how you design and manage your website’s content. They come with a host of benefits that save you time while boosting the quality and uniformity of your posts. Here’s why you might want to give them a try:
How to Create WordPress Post Templates
In this blog, let’s look at two effective ways to create WordPress post templates without needing code:
Depending on your purpose, choose the method that suits you best. While the results may be similar, the process will be different.
1. Using Ruby Templates in Foxiz Theme
The Foxiz Theme offers a powerful feature called Ruby Templates, which allows you to design and customize the layout of your single posts without needing any coding skills. This method is perfect for creating a consistent and professional look for all your blog posts. Below are the steps to create a post template:
Create new single post template
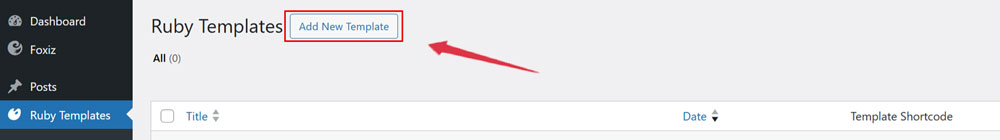
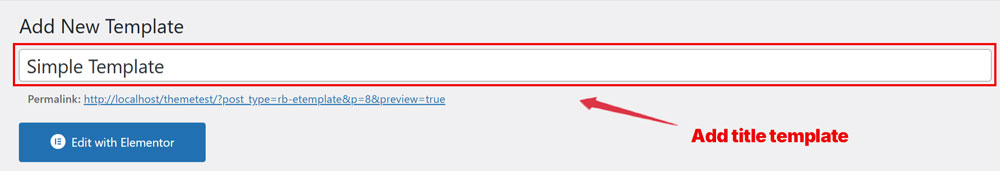
Create your template to generate shortcode; please navigate to Dashboard > Ruby Templates > Add New Template:


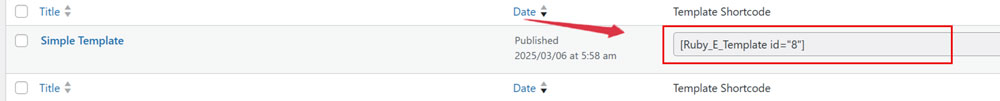
Once the template is created, Foxiz will generate a unique shortcode for you, corresponding to the template you’ve designed:

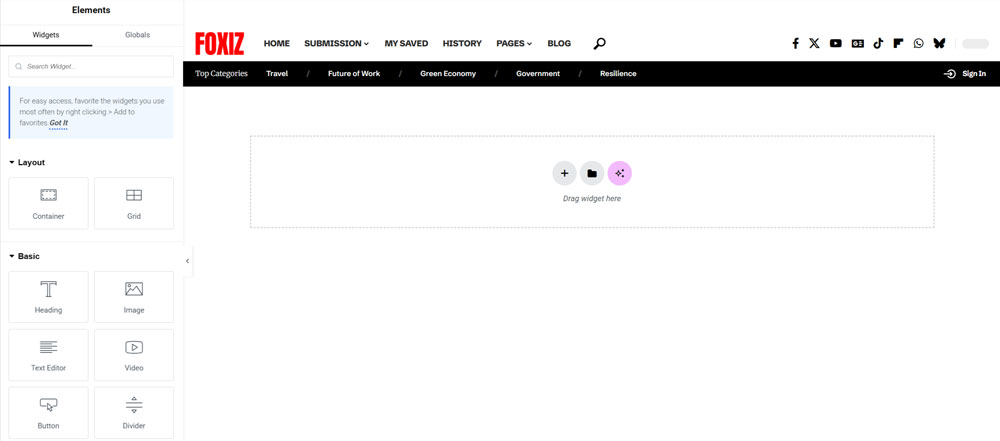
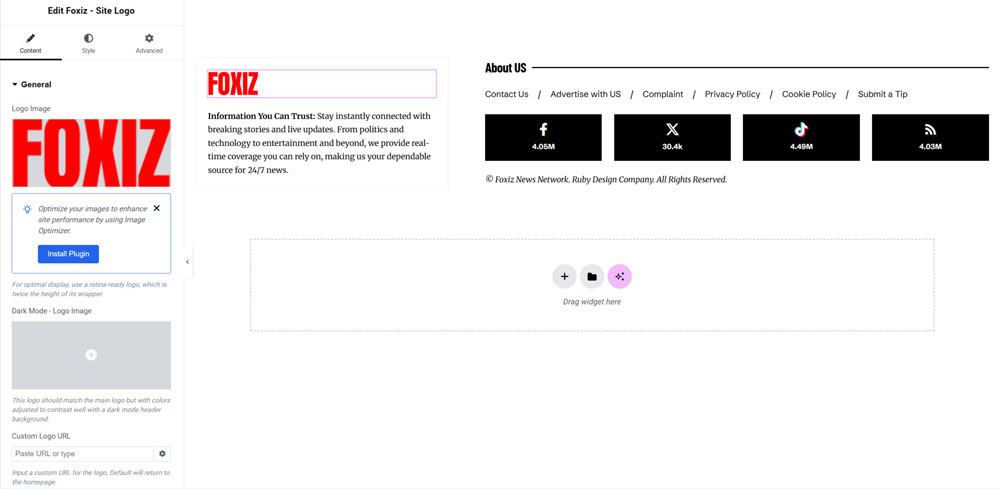
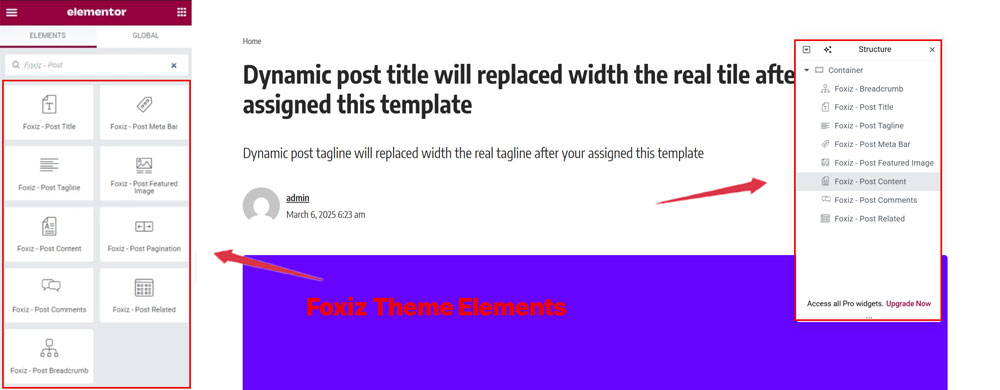
Design your single template using Foxiz Theme Elements and Elementor Builder
Using the drag-and-drop editor, start building your single post layout. You can add elements like the post title, featured image, content area, author box, meta details, or anything else you want to include.

All of these elements are carefully designed by Foxiz specifically for news, magazine, and blog sites, ensuring they’re perfectly suited for your content type and layout needs.
Save your template and apply it to single post in Foxiz Settings
When you’re satisfied with your design, hit Publish to save your template. Keep in mind that templates must be saved separately from individual posts. If not, any changes you make could end up affecting your post content instead of just the template.
To use this template across your site, go to the Foxiz Theme settings or the template conditions (usually found in the Ruby Templates section or Theme Options).
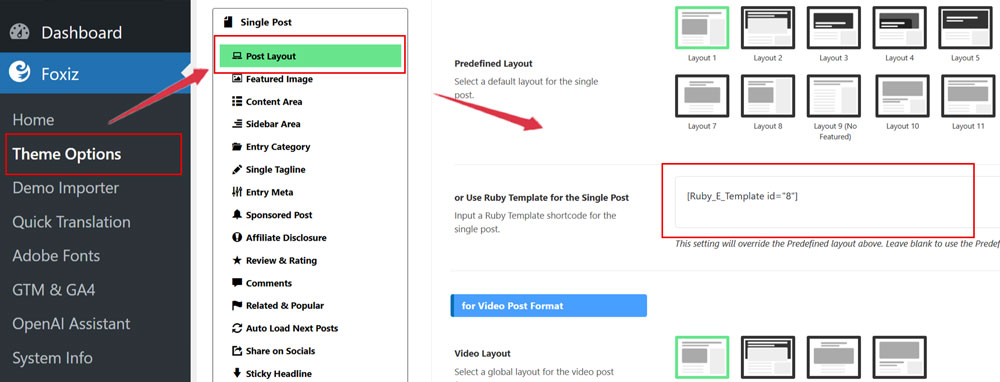
In Dashboard, please navigate to Foxiz > Theme Options > Single Post > Post Layout:

Set this template as the default for all single posts, or apply it to specific posts based on categories, tags, or other conditions.
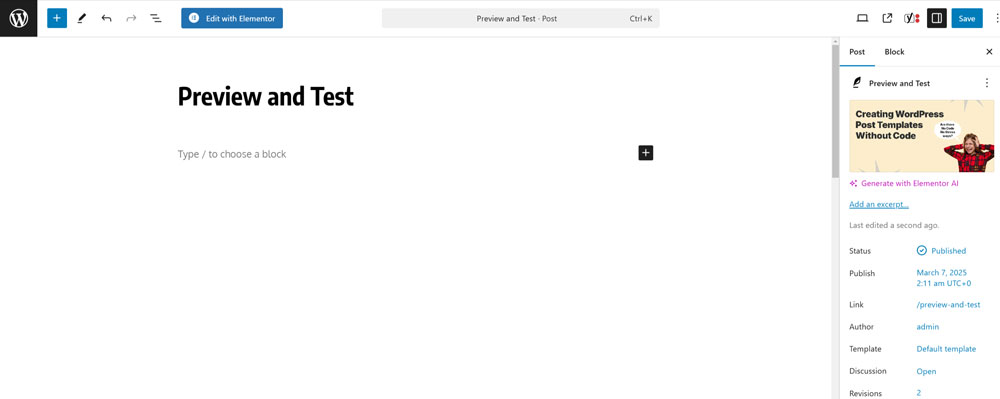
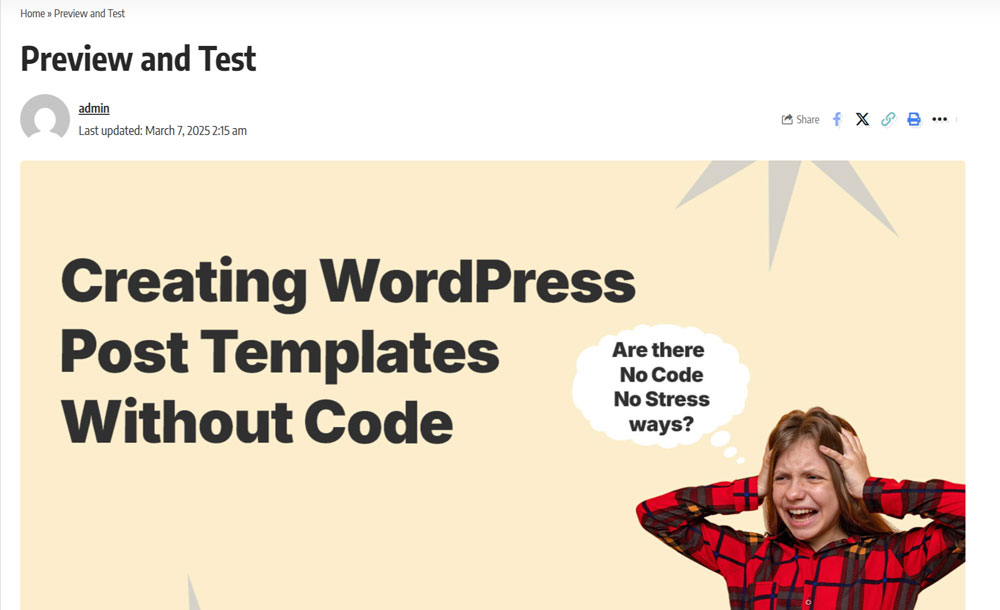
Preview and Test
Finally, preview your site to see how the template looks with an actual post. Visit a blog post on your live site or use the preview option in the editor to ensure everything displays correctly and matches your vision. Or you can create a new post to see that.


By following these steps, you’ll have a custom single post template ready to go, ensuring all your posts have a polished and consistent design that enhances your site’s professionalism and user experience.
2. Using The Elementor Pro Page Builder Plugin
Another popular way to create post templates in WordPress is by using the Elementor Pro plugin. This method stands out because it gives you greater design freedom and advanced functionality compared to standard theme options.
Create new single post template
First, ensure you have Elementor Pro installed and activated on your WordPress site. You’ll need the Pro version (not just the free one) to access the Theme Builder feature, which allows you to create templates for single posts.
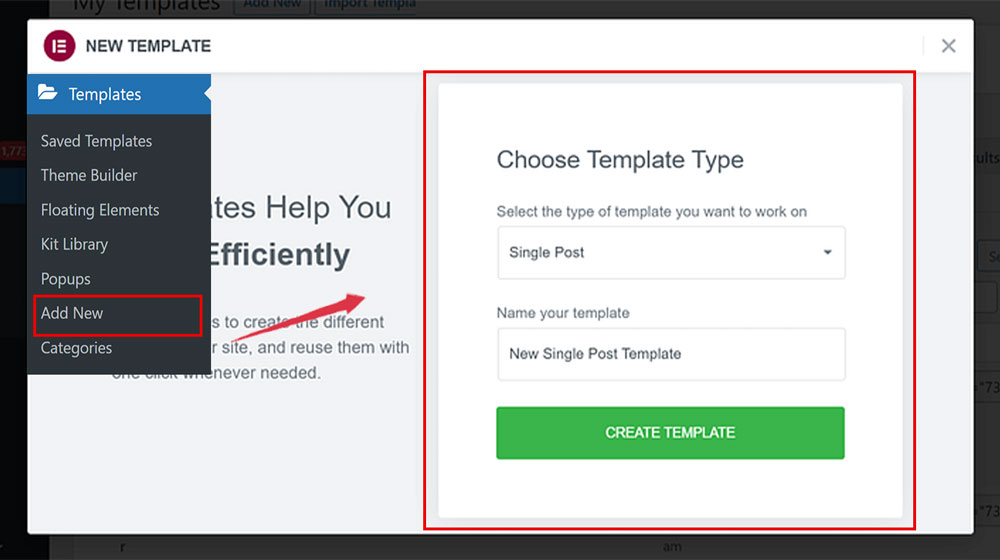
From your WordPress Dashboard, you will see Templates under Elementor, then click Add New, choose Single Post as your template type, and name it something recognizable.

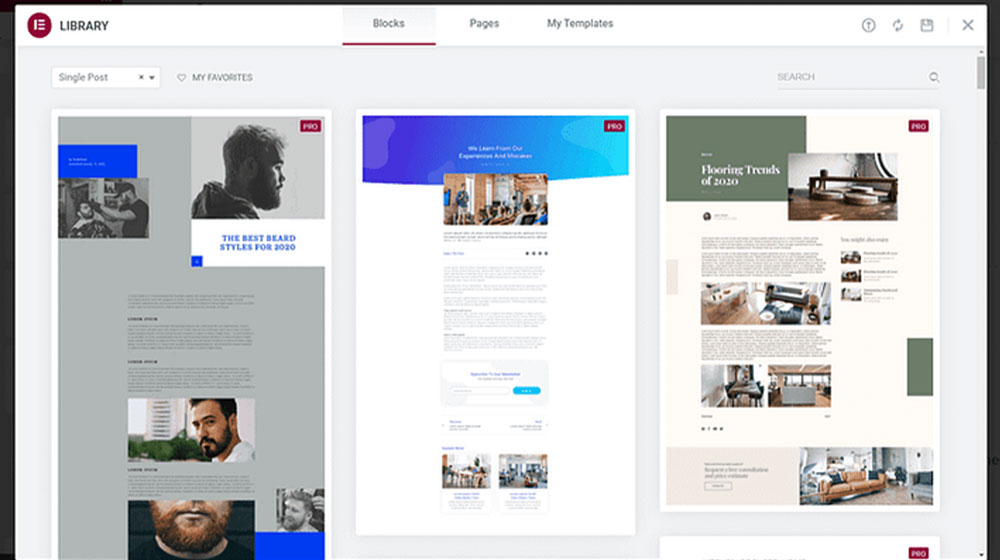
After that, a new pop-up window will appear, showcasing a handful of pre-designed templates to kick things off. You can tweak these to match your style or use them straight out of the box. Alternatively, if you’re feeling creative, just close the window and build your own layout from the ground up!

Customize your WordPress single post template with Widgets
Elementor Pro’s drag-and-drop editor lets you create a layout exactly how you want it. Add elements like the post title, featured image, or content area, and tweak their look (think fonts, colors, or spacing) with ease without coding needed.

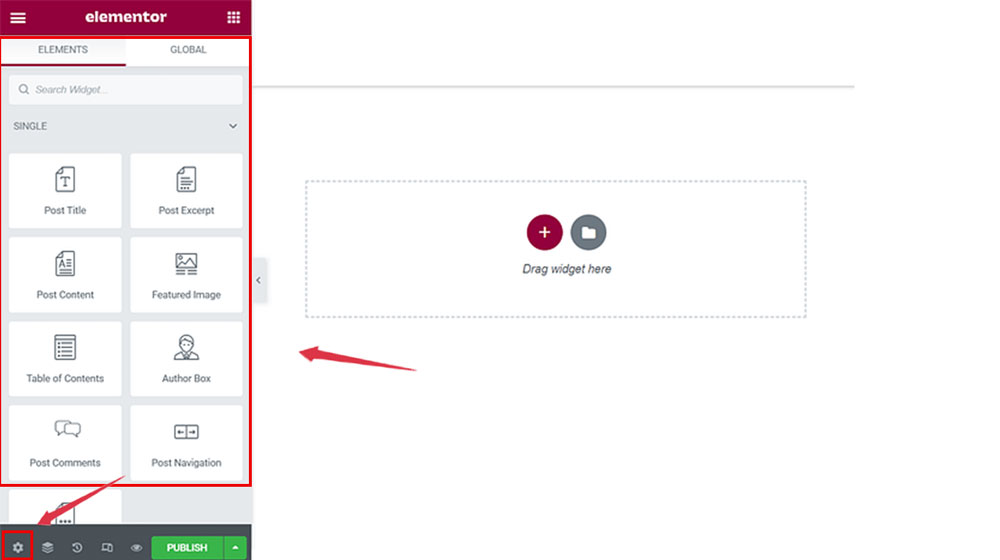
Let’s say you’re struggling to design a blank post template in Elementor Pro because it’s hard to visualize without real content. No problem, Elementor’s got you covered! Start by clicking the gear icon in the bottom-left corner of the editor. This opens a settings panel where you can choose a specific post to use as placeholder content.
Applying the Template in your post
Once you’ve finished tweaking your template, click Publish button tucked away in the bottom-left corner.
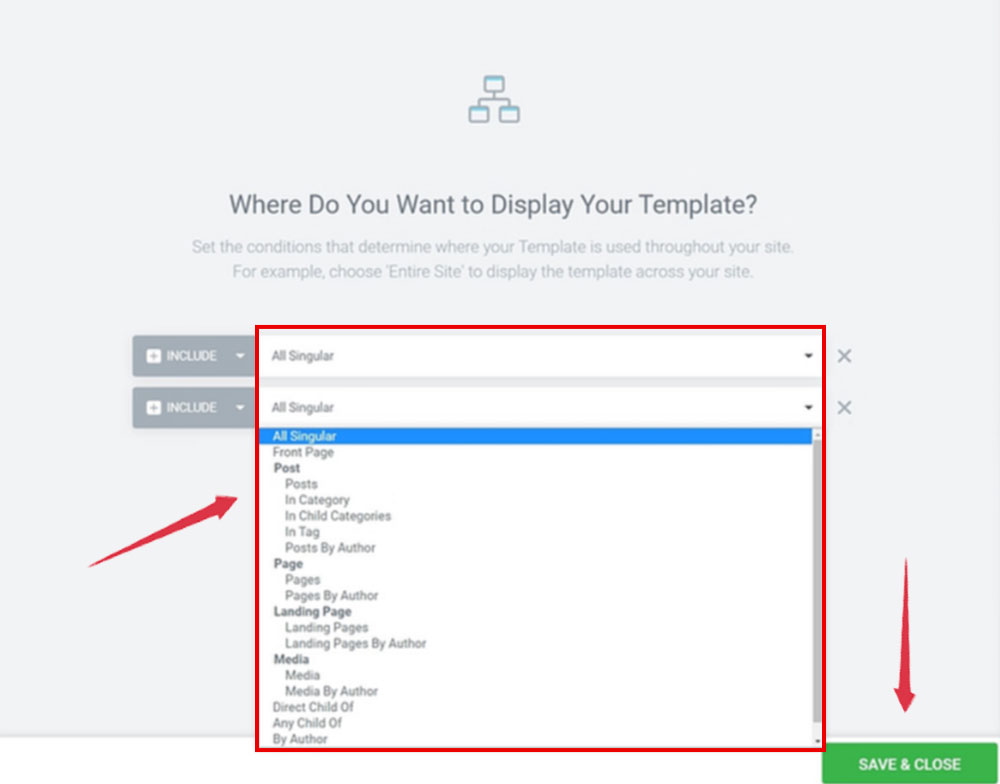
A sleek interface will pop up, letting you decide exactly where this template will shine. In other words, which posts get to sport this new look?

Elementor hands you the reins with its ‘conditions’ feature. Want this template to jazz up every single post on your site? Simply set the condition to ‘All Singular’ and call it a day. Prefer something more selective? Craft custom rules to apply it to posts from certain categories, tags, or authors, or even zero in on specific posts you handpick. When you’re done, don’t forget to save your work to ensure all your changes are securely stored.
This method gives you hands-on control over your post designs, making it a great fit if you love a visual, creative process. Just double-check that your theme plays nice with Elementor Pro, and you’re good to go!
Conclusion
In conclusion, WordPress Post Templates bring a ton of value to your site; think faster workflows and a polished, consistent look. The best part? Creating them is a breeze; no tech skills or coding required, yet the results are top-notch. And I hope this blog proves helpful to you and wishes you luck. Have a nice day!