In WordPress, there are two easy ways to add related posts: using a plugin or your theme’s built-in feature. Both help you show relevant content and keep visitors on your site longer. In this blog, we’ll cover each method and recommend the best related posts plugins to try.
Why Show Related Post in WordPress?
As your WordPress site grows, it can become harder for visitors to discover your most valuable content. Showing related posts makes it easier for readers to explore topics they’re interested in without having to search.

By keeping visitors engaged with more of your content, you can reduce your bounce rate and increase time on site. As a result, this helps build trust with your audience and can lead to more email signups or sales over time.
In this article, we’ll show you how to add related posts in WordPress using a plugin or the built-in feature of the Foxiz Theme.
Add Related Posts Using a Foxiz Theme
Foxiz Theme is a robust and versatile WordPress Theme meticulously crafted for news portals, online magazines, and blogs. It comes with a built-in related posts feature that automatically displays relevant articles based on categories and tags.

Additionally, the Foxiz offers a high level of customization, allowing you to place the related posts block anywhere within your website’s layout. Whether you prefer to show related posts at the end of articles, within sidebars, or even as a floating element, you have the flexibility to position them exactly where they will have the most impact.
Add Related Post Using Theme Options
In the Foxiz Theme, there is a dedicated settings section specifically for posts, called Single Post. Among its unique features, we’ll focus on the Related & Popular Box. This feature allows you to display both the related and popular sections at the footer of your single post pages.

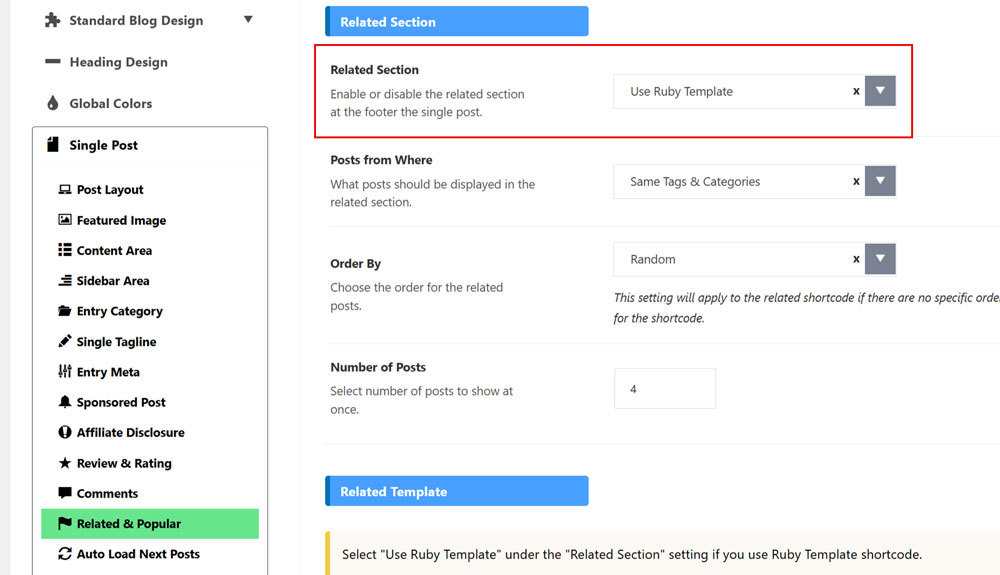
Navigate to Theme Options > Single Posts > Related & Popular. And ensure the “Related Section” option is not disabled.

In the Related Section, you have two great options for displaying related posts: the “Standard Layout” and the option to “Use Ruby Template.“
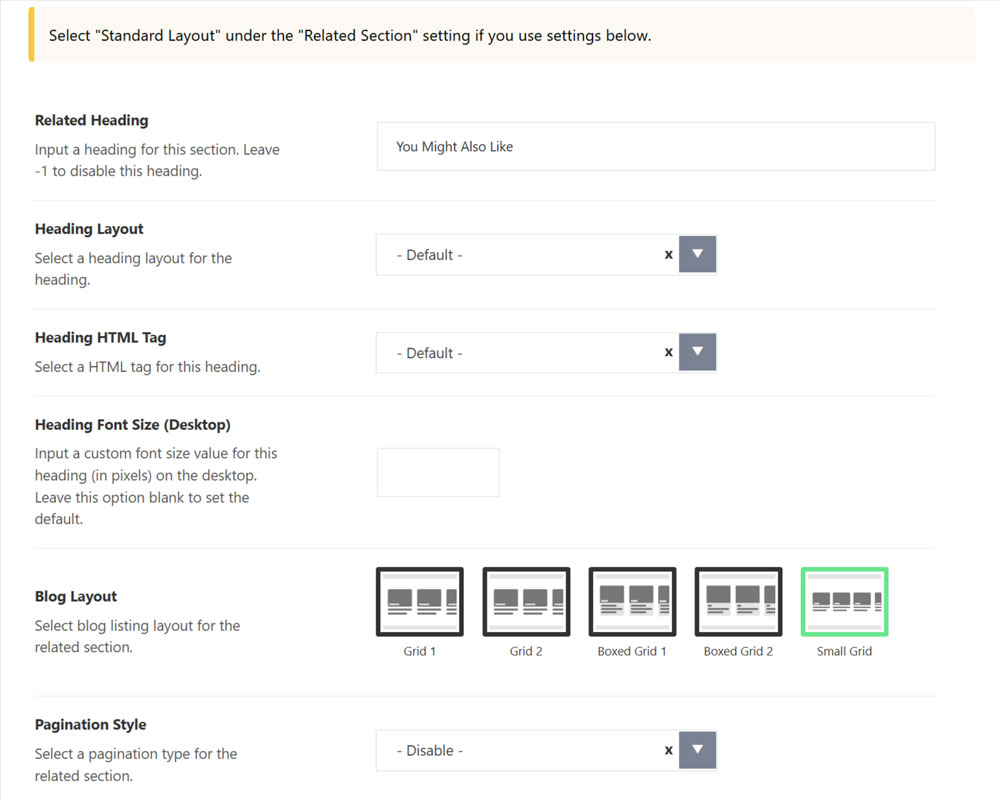
If you prefer a clean, simple design that works perfectly out of the box, the Standard Layout is a great choice. It allows you to customize the layout using available settings, like selecting the heading style and choosing between different blog layouts like list or grid.

On the other hand, if you’re looking for more creativity and a unique touch to match your site’s style, Ruby Template gives you the flexibility to design your own related post section. For even more control, you can use Elementor to drag and drop elements, allowing you to customize every detail of your related posts layout.
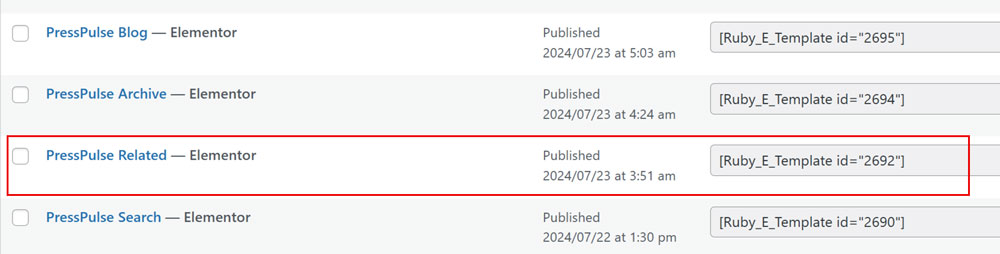
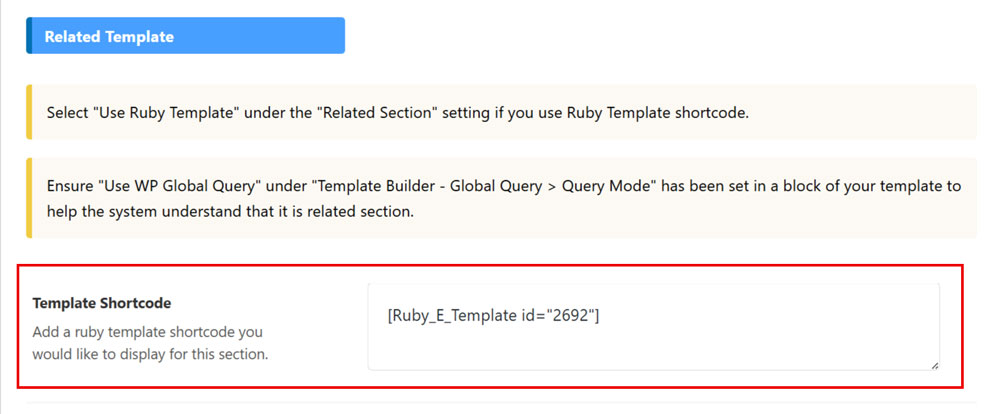
The Use Ruby Template option requires the shortcode of the Ruby Template. Therefore, you need to first create your template and then copy its shortcode.

Navigate to Related & Popular > Related Template and input a Ruby template shortcode into the Template Shortcode input.

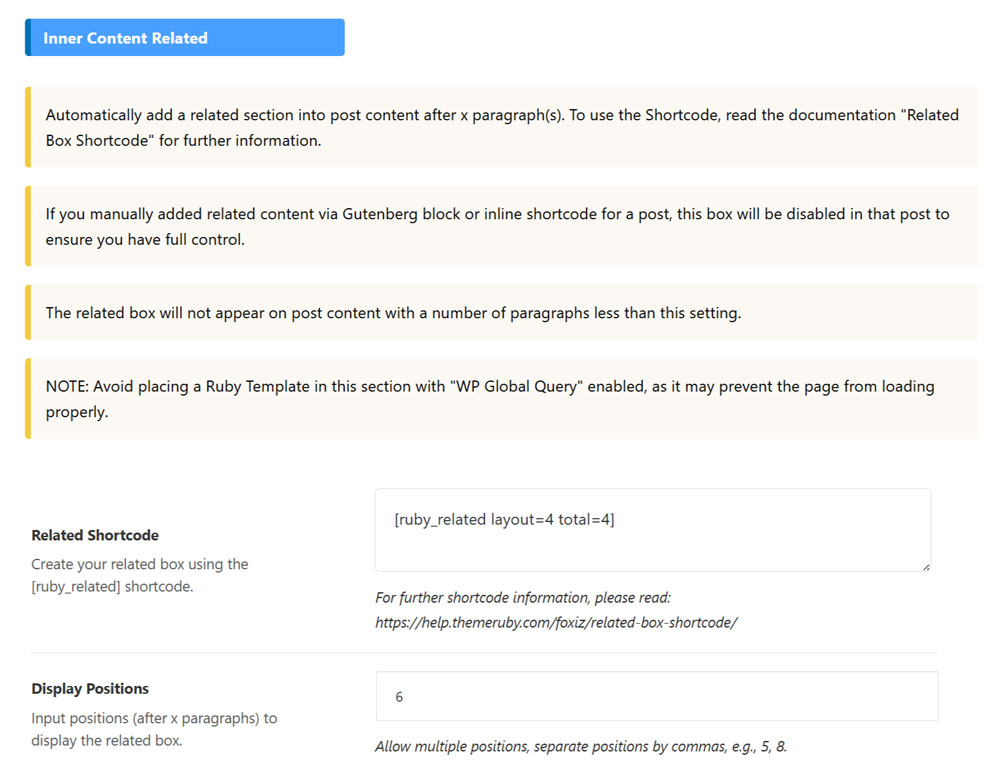
Besides that, you can also add related posts directly into the content of the post using the Inner Content Related method. This allows you to seamlessly integrate related posts within the body of your article, offering a more natural flow for readers as they explore additional content without leaving the page.

You can choose the position for displaying related posts. Multiple positions can be set, separated by commas.
Add Related Post Using Shortcode
The Related Box is a shortcode that adds a section for related posts to your content. It is commonly used in WordPress to improve user engagement. By suggesting posts related to the current content, it helps keep visitors on your site longer.

First, you’ll need to install and activate the Foxiz Theme on your website. Next, please navigate to the Posts > Add New Post or select an existing post to edit.
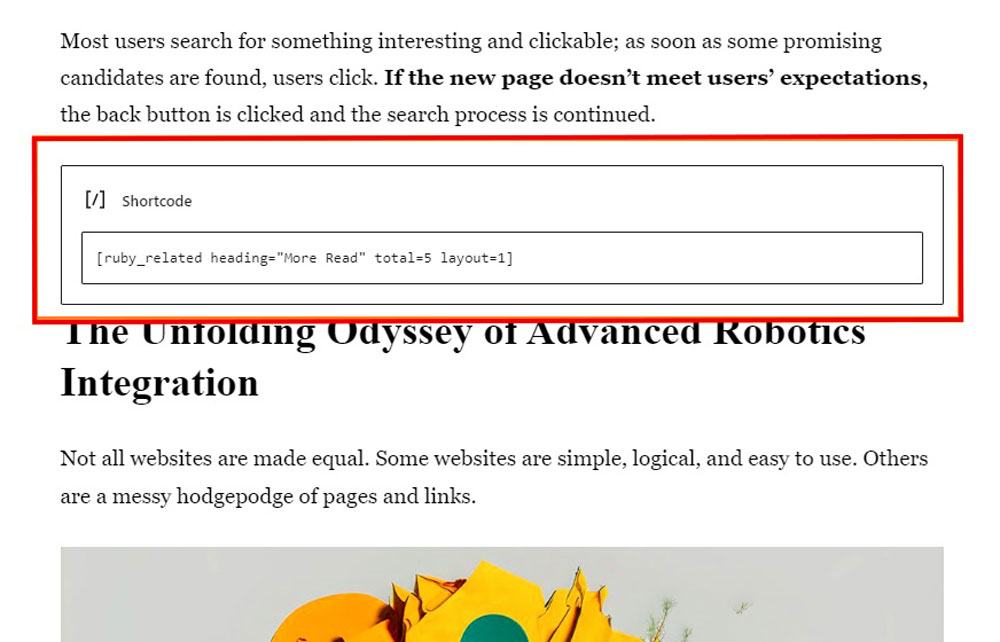
Add a shortcode box and then input the related shortcode:

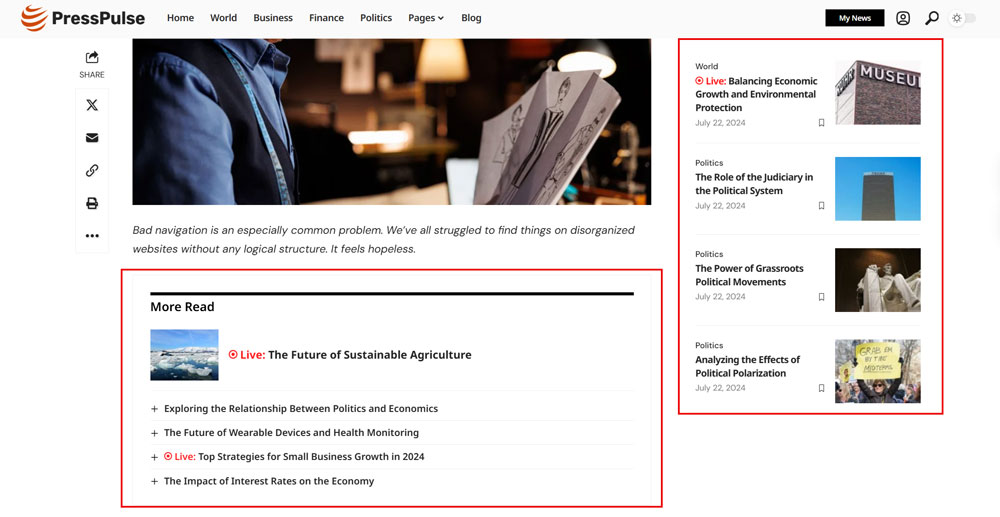
After adding the shortcode, save your post and preview it to ensure that the related posts section appears as expected.
You can customize the shortcode parameters like heading (title of the related posts section), total (number of related posts to show), and layout (layout style). Make any necessary adjustments to match your desired appearance.
Once you’re satisfied, publish or update the post to display the related box on your site.
Add Related Post Using Block Editor
Adding related posts with the Block Editor gives you full control over what content to recommend. You can handpick the most relevant articles to add value and keep readers engaged. This approach helps guide visitors deeper into your site, increasing page views and lowering bounce rates.
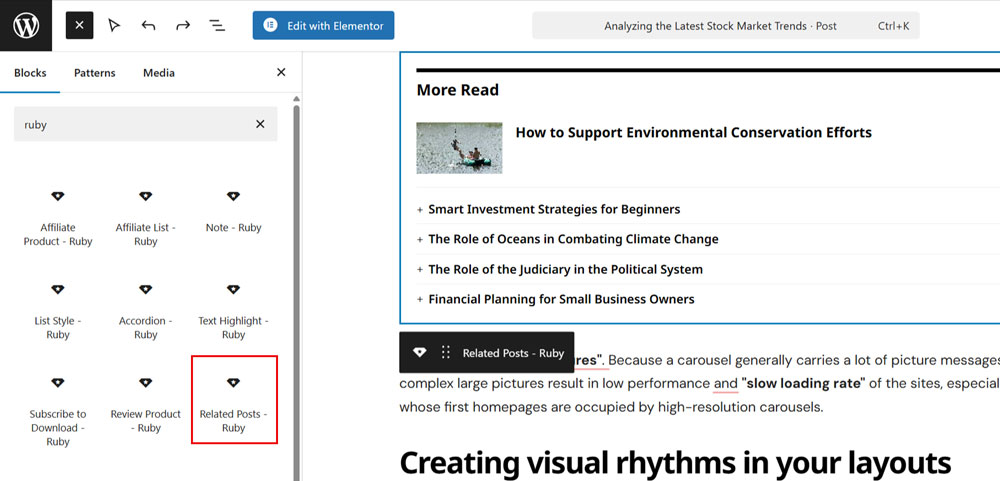
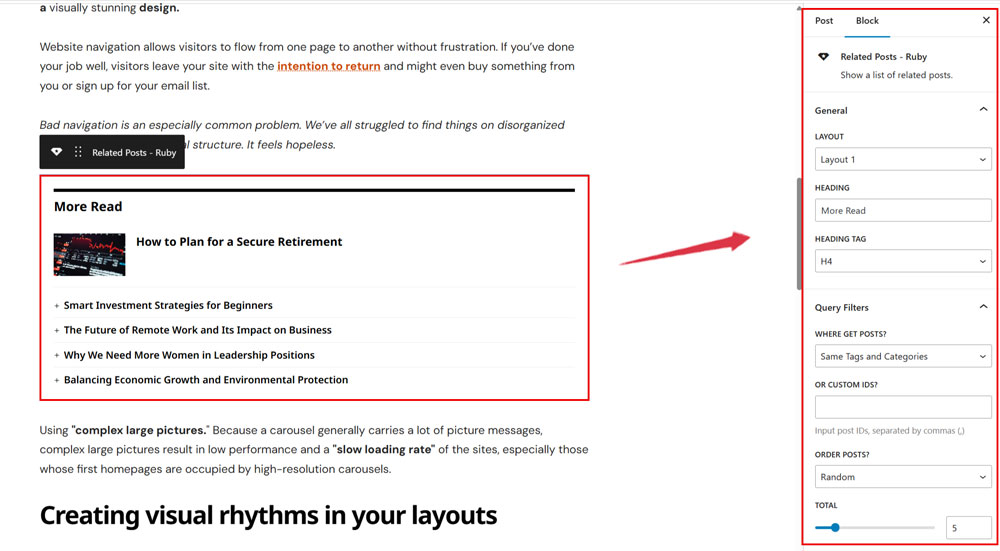
Go to the Posts > Add New Post or select an existing post to edit. Click the “+” icon to add a new block. Search “ruby” and you will see “Related Posts – Ruby.”

This feature allows you to adjust the block’s appearance without any coding. You can modify the layout, choose the number of related posts to display, and even change how they are presented (e.g., grid, list,…).

The settings panel gives you full control over visual elements, making it easy to align the block with your website’s overall design and style.
Add Related Posts Using a Plugin
Adding related posts to your WordPress site with a plugin is an efficient and hassle-free way to keep visitors engaged. It automatically shows relevant articles at the end of each post. This boosts page views with minimal effort.
We’ll be using the Yet Another Related Post Plugin (YARPP). It’s one of the most popular related post plugins for WordPress and allows you to display your top blog posts automatically.

YARPP uses a customizable algorithm that evaluates post titles, content, tags, and categories to generate a relevance score for each pair of posts on your blog.
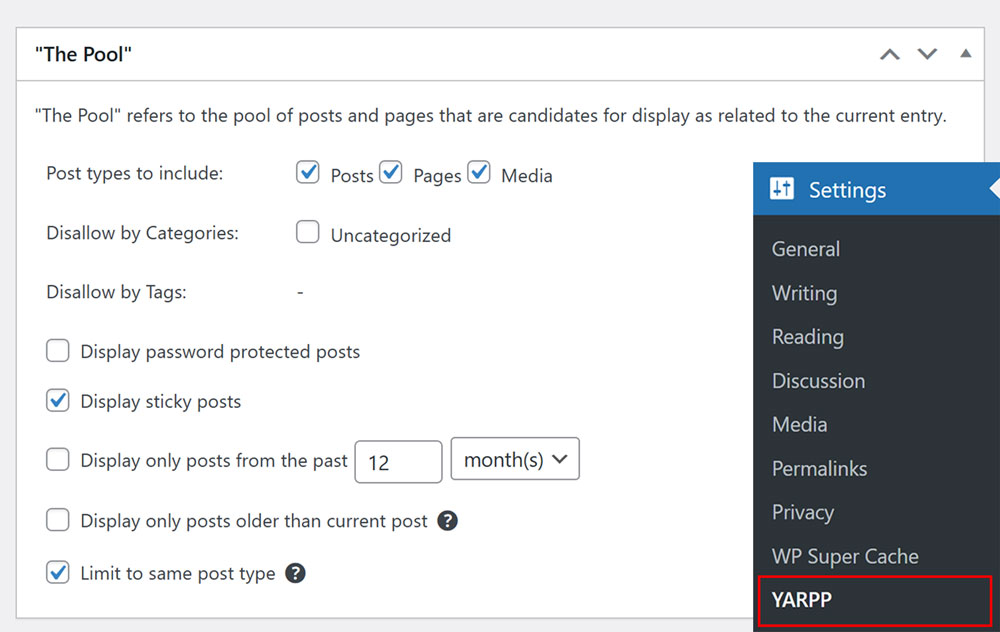
First, you’ll need to install and activate the YARP plugin on your website. Next, please navigate to Settings > YARPP from your WordPress admin dashboard.

Configure The Pool settings to select which posts appear in the related posts block. You can filter by post types, categories, tags, and publication date here.
Next, edit the Algorithm settings according to the parameters you’ve selected. For small to medium-sized blogs, the default settings should work fine, but you can adjust them as your content library expands.
The Automatic Display Options settings determine how related posts are shown on your website. You can choose to display them in a list, show thumbnails, or create a custom theme. Additionally, make sure to set the number of posts to display.
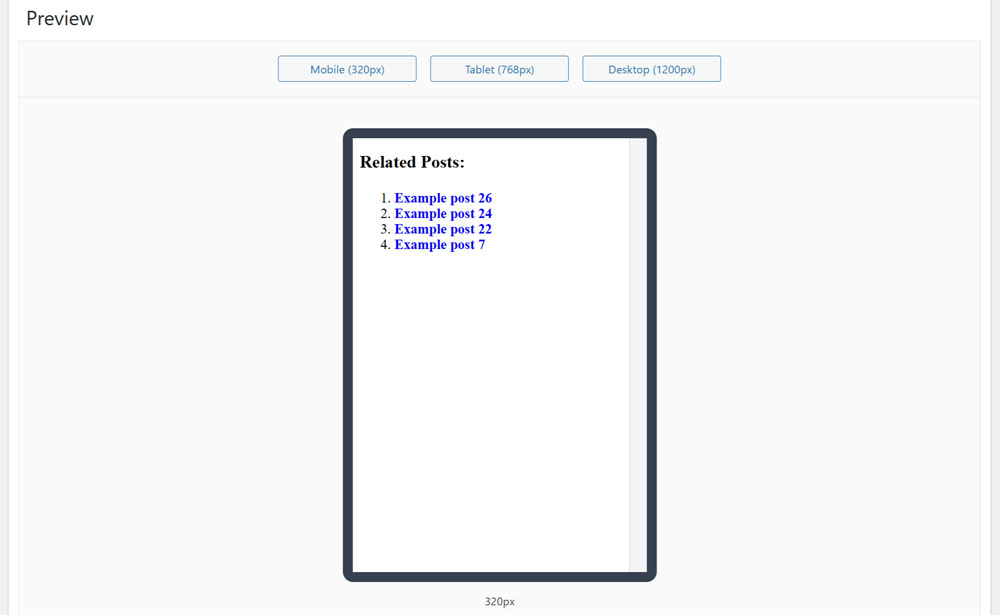
The Preview section gives you a clear view of how the related posts block will appear across different devices, including mobile, tablet, and desktop, ensuring a consistent and user-friendly experience on all screen sizes.

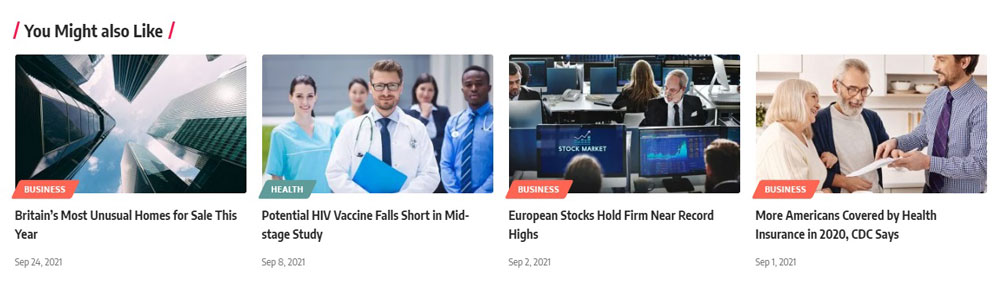
Once you’re happy with your settings, click Save Changes to apply them. Below is an example of how the related posts section looks when displayed in a list format using the YARPP plugin.
Conclusion
Displaying related content at the end of your blog posts is an effective strategy to promote older articles and boost the average time visitors spend on your site. Even if your theme doesn’t include a related posts section, you can easily add one manually or take advantage of the many WordPress plugins available to achieve the same result.
We hope this guide has helped you set up related posts on your WordPress site. Best of luck, and have a nice day!